Overview
Digital healthcare doesn’t have to be boring. But it does have to be safe.
It doesn’t take much digging around to discover that a lot of digital health products are burdened by bland and disconnected visuals, clunky experiences and fragmented interactions. It has been reported that 45% of software-related healthcare incidents are attributed to poor user interface design and only 11% of US healthcare practitioners are actively recommending digital health technologies to their patients.
With such poor adoption and high use error, our industry seems to be struggling to design quality products that balance safety, usability and desirability.
We can look to the wider design community for answers, but this can only take us so far—the safety requirements inherent in digital health products call on us to consider interactions in more detail than conventional design methods afford. We can look to the HFE guidelines to help ensure an interaction is safe and usable, but this too only solves part of the problem; users also have to want to interact with the experience.
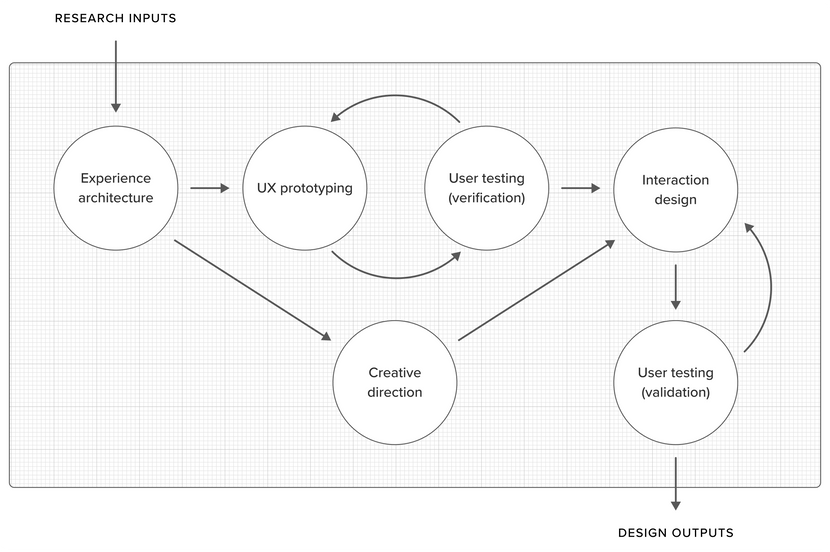
So how do we design products that can balance seemingly contradictory qualities? Our answer is what we (humbly) call “grown up design”: a process that combines a decade of designing consumer-facing experiences with learnings from human factors engineering and behavioural science, in order to design digital health products that can be held to the highest standards of safety, usability and desirability.
This is not a strictly linear process—it can actually be very fluid, depending on the nature of the problem we are trying to solve, the type of solution (e.g. an app, service, physical device, or interfaceless experience) and what is required in order to validate it.
Experience architecture
This is where we take the outputs from the research phase and begin mapping out the conceptual solution. Great digital health products don’t live in a vacuum—so we need to cultivate a broader appreciation of the dynamics at play. In service of this, our experience architecture will typically consider:
Medical, commercial & clinical needs
- What are the clinical needs we want to address?
- Are there any commercial limitations or opportunities we need to consider?
- What does success look like? For the user? For the enterprise (commercial)? For the healthcare system (medical/commercial)?
Usage dynamics
Building on the ecosystem analysis carried out during the research phase, we now want to understand all of the relevant, background factors that could have an effect on the experience. For example:
- Sensory factors such as lighting and noise.
- Motor factors, including a user’s physical and operational space limitations.
- Technical factors, including connectivity and power.
- Cognitive and behavioural factors, including what could affect the decisions and actions of our user—could they be under pressure, stressed or distracted? How much time do they have to make the interaction? What else could be competing for their attention?
- Procedural factors, including the existing workflows/processes that the interaction/experience will live within/alongside and the skills/knowledge of the user.
Some other considerations we might take into account include:
- If the interaction/experience is one that evolves over time or would be used multiple times a day, then we also want to consider the reflective effects: how the interaction or experience itself may affect any of the above factors.
-
It can also be important to consider all of these in the context of what has triggered the interaction/experience
- Was it reactive, e.g. driven by an alert? If so, when and where could this have been received?
- Or was it proactive/instigated by the user without prompt? If so, what could be their motivation for this?
Usage patterns
Once we have mapped out the relevant usage dynamics, we can begin to map out how the experience/interaction will actually live and operate within them. To do this we need to go a level deeper and look at usage patterns. A few key principles we apply here are:
- Avoid getting too practical, too early. It’s important to consider technical and design constraints as part of the experience architecture, but we don’t want to limit our thinking too early in the process. At this stage, we’re trying to map out the essence of the experience as an ideal/symbolic concept that we can strive towards. Only once we’ve captured this should we begin to consider the practicalities of implementation.
- Consider all of the potential use-errors, risks and unintended consequences. What are the key moments and critical tasks within the interaction/experience? Where could there be potential for use error? Why? What could be the unintended consequences of these? How could we mitigate against this?
UX prototyping & user testing (iterative)
Once we’re satisfied that we have adequately mapped out the experience architecture, we’ll begin verifying it by building an interactive prototype of the experience and running this through cycles of testing and iteration.
Testing potential product benefits and intention of use
The first goal of prototyping is to test the experience rather than the interface: We want to test whether the user understands the product’s intention and benefits, how it might help them, and if they could imagine it fitting into their daily life/work.
We find we get the best results here when we’re as passive as possible during the testing. We simply give the user some context, e.g. “imagine your doctor has given you this to help you manage your chronic fatigue”, and away they go.
We are listening out for their inner dialogue:
- Why do they think they would be using a product like this?
- What are they trying to do with the prototype? Why did they want to do that?
- Are there any eureka moments where they grasp a benefit or connect the experience to something meaningful to them?
Testing the interaction
As the fidelity of the prototype increases, we begin shifting our focus from testing the potential benefits and intention of use to testing the actual interaction and interface. This is primarily centred around iteratively verifying how we implement the critical tasks and risk mitigation strategies in our design. In particular, we are looking out for unexpected uses of the prototype—especially if they could potentially compromise product safety.
Verifying a MVP
One of the key principles we adopt during prototyping is ‘design by subtraction1’. This is where we prune back certain features and elements during subsequent tests in order to understand what is essential and what is surplus. We are looking for the minimum amount of interaction/experience required to meet the clinical, commercial and medical needs. This helps us to:
- Avoid unnecessary complexity, ‘bloat’, or potential for additional use risk in the interaction/experience.
- Increase our chances of observing correlations between specific aspects of the interaction/experience and positive healthcare effects during formal studies.
- Reduce implementation time and cost for the initial MVP, by building only what is plausible/necessary (without us having to build the entire solution upfront, at great expense, before we can formally test it)
Creative direction (concurrent)
A meaningful user experience is a congruent one. Every touchpoint should feel like it’s part of a narrative that has meaning beyond the utility or function of the product. In order for a user to build a relationship with a product, it must speak to them on a deeper level. This is not about features, functionality or success metrics. This is about ‘Why do I care?’, ‘How should I feel?’ and ‘What does this mean to me?’.
Once we have identified the right narrative, we’ll define a visual direction for the product. Creative output varies depending on whether the product already has an identity, or strict brand guidelines that we need to work within, but If the product is a greenfield, standalone initiative then output will usually include:
- Product narrative
- Voice and tone
- Product name
- Visual identity
- Conceptual UI
Interaction design
We now have all of the raw ingredients we need for an optimal user experience, but that doesn’t mean the job is done. Interaction design is where we take our verified prototype2 and creative direction and merge them to create a fully fleshed out product design. How we approach this can vary depending on the type of product (e.g. clinical or patient facing; mission critical or supportive, etc) but some key principles include:
- Bring engineering into key decisions. Engineers/creative developers can play a crucial role in helping shape the design of key moments in the experience for optimal performance, maintainability and usability across platforms/devices.
- Be precise. We want to limit our assumptions about which features/elements are working and which are not, by continuing to design by subtraction1 during iterative user testing.
- Surprise and delight. Building on the creative direction (and where it limits or further mitigates potential use error) we want to find all of the ways we can go above and beyond to delight our users through the use of subtle animations and interactions.
Usability validation
Although we have already tested the product’s fulfillment of user needs, perceived benefits, and risk-mitigation strategies throughout the design process, this final step ensures we have validated the final UI design in simulated use conditions.
Outputs
Outputs can vary depending on the type of solution, but if the design is directly related to a future SaMD product then it will always contain the core-HFE design requirements, including:
- Design rationale report. This includes the critical tasks and potential use errors and consequences we’ve identified, along with our risk mitigation strategies.
- Ease of use report. This includes our rationale for how we have conducted validation tests, along with our results for both “intention of use” and “ease of use”.
- Product requirements. Our validated design inputs for engineering to begin coding up.
-
‘Design by subtraction’ is the name given to a game creation philosophy pioneered by Fumito Ueda. An excellent overview can be found in this video made by the YouTube channel, ‘Game Maker’s Toolkit’.
↩ -
In the startup world, a verified prototype would typically be called a validated prototype. We use the term verified here, as the prototype hasn’t yet been formally validated in an FDA/HFE sense until we perform subsequent usability validation.
↩