Overview
As engineers, a crucial part of building a great product is ensuring that we have plenty of collaboration and interaction with our design and research-focused teammates throughout the project.
But we believe that there’s a more philosophical element required here—to think of ourselves as creative developers rather than merely implementors and executors of someone else’s creative vision. That might sound abstract, but it ultimately boils down to each of us looking to take on personal responsibility for maximising the quality of everything the user touches.
Since every engineering decision will have an effect on the user experience, it’s our job to look for the most creative technical solutions to deliver a product which is simultaneously:
- Usable
- Performant
- Secure
- Maintainable
Stack
Since every project has different needs, we’re not wedded to any single framework or language and don’t view ourselves exclusively as a “JavaScript shop”—we also make use of Swift, Kotlin, Java and Python.
That said, since we spend more of our time building user-facing frontend experiences than we do backend APIs and algorithms, we tend to lean towards JS in our tooling choices:
- React and React Native for frontend.
- Node.js for backend and processes.
- Flow for static types.
Process
Environment
Our goal (both on project and off) is to continually optimise our process to create the best possible environment for engineering SaMD products.
This isn’t because we believe that all projects should follow a cookie-cutter approach—but because certain fundamental steps (like test infrastructure, deployment pipelines, code standards and documentation frameworks) need to be implemented on almost every project, yet have no direct effect on product UX.
We want to ensure that these are taken care of by default as far as possible, so we can maximise time available to invest in the creative engineering that will be the product’s true differentiator.
A few principles we follow:
- Build tools and frameworks, favouring convention over configuration. This includes our React Native Skeleton—a pre-configured scaffold with all the features and conventions that we find ourselves applying on almost all our SaMD products.
- Enforce standards. Our default config ensures that opinionated standards for defensive programming, linting, code formatting and best practices are applied and enforced across our codebases.
- Make machines do the grunt work. We invest in CI/CD tooling and automations to save human hours, building an arsenal of integrations that automatically run our tests, scan for security and licensing issues and catch common issues in our code.
Projects
We work as small, self-organising two-pizza teams.
A project is a series of 1-week agile sprints, each of which is bookended by planning and retrospective calls led by the product owner. The PO also manages the backlog of stories, epics and milestones needed to take features from Requirement to Release, on budget and on schedule.
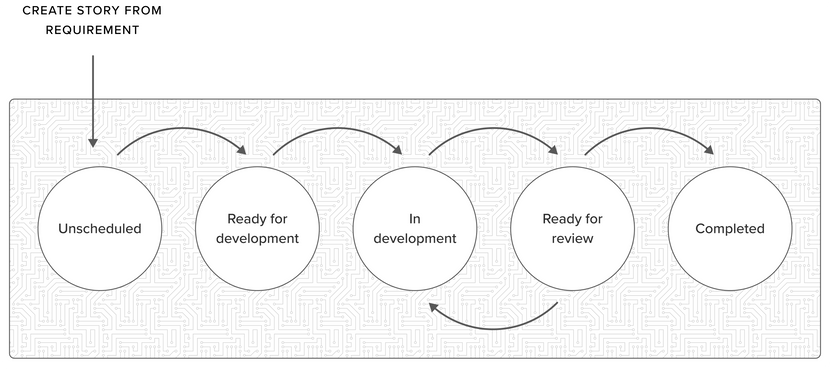
Stories follow a pre-determined workflow from creation to acceptance: